TextDocumentView
⚠️ This type is unstable and may change significantly in a way that the data won't be backwards compatible.
A view of a single text document, for use with archetypes.TextDocument.
API reference links api-reference-links
Example example
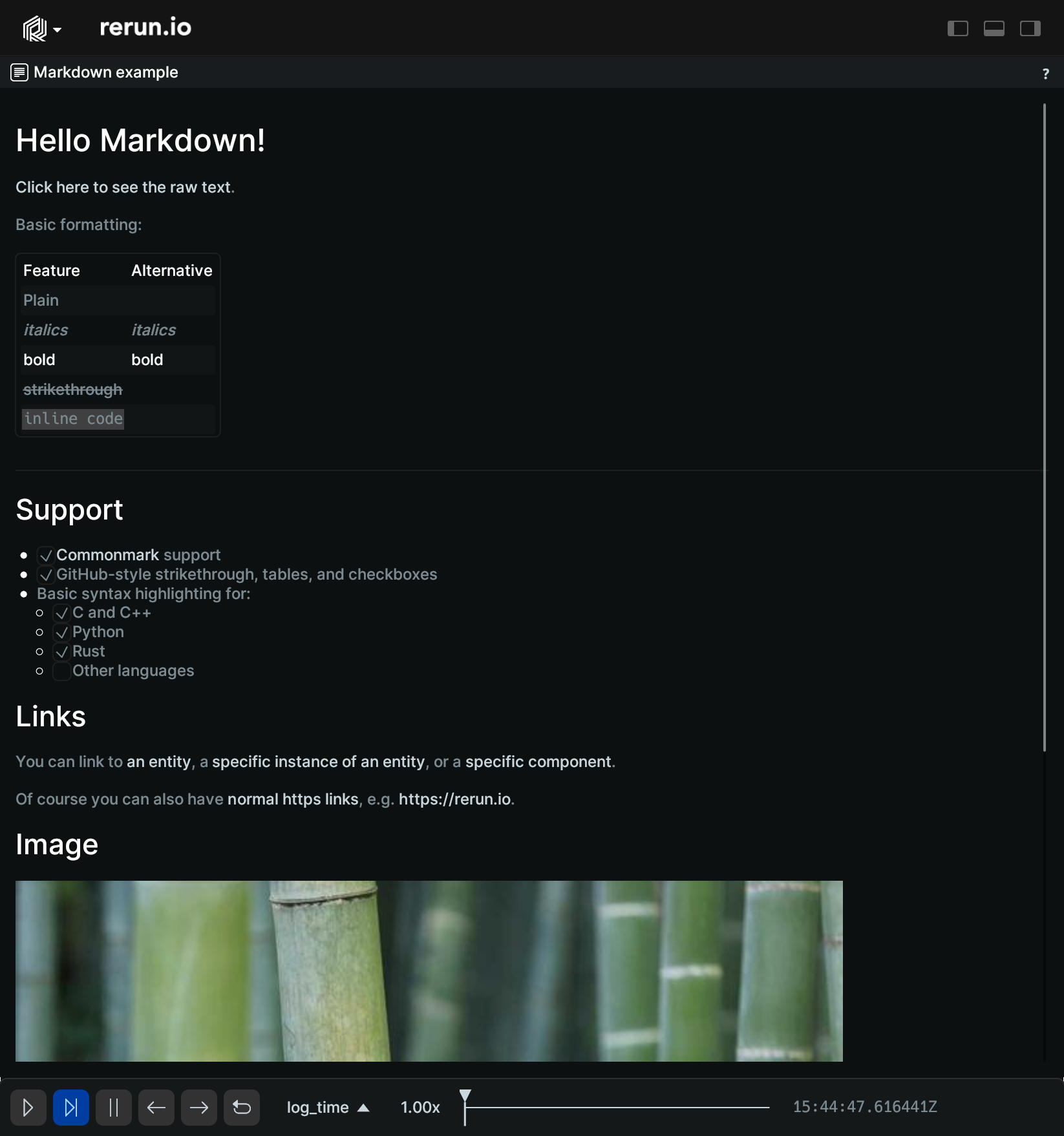
Use a blueprint to show a text document. use-a-blueprint-to-show-a-text-document
"""Use a blueprint to show a text document."""
import rerun as rr
import rerun.blueprint as rrb
rr.init("rerun_example_text_document", spawn=True)
rr.log(
"markdown",
rr.TextDocument(
'''
# Hello Markdown!
[Click here to see the raw text](recording://markdown:Text).
Basic formatting:
| **Feature** | **Alternative** |
| ----------------- | --------------- |
| Plain | |
| *italics* | _italics_ |
| **bold** | __bold__ |
| ~~strikethrough~~ | |
| `inline code` | |
----------------------------------
## Support
- [x] [Commonmark](https://commonmark.org/help/) support
- [x] GitHub-style strikethrough, tables, and checkboxes
- Basic syntax highlighting for:
- [x] C and C++
- [x] Python
- [x] Rust
- [ ] Other languages
## Links
You can link to [an entity](recording://markdown),
a [specific instance of an entity](recording://markdown[#0]),
or a [specific component](recording://markdown:Text).
Of course you can also have [normal https links](https://github.com/rerun-io/rerun), e.g. <https://rerun.io>.
## Image

'''.strip(),
media_type=rr.MediaType.MARKDOWN,
),
)
# Create a text view that displays the markdown.
blueprint = rrb.Blueprint(rrb.TextDocumentView(origin="markdown", name="Markdown example"), collapse_panels=True)
rr.send_blueprint(blueprint)